Grilla
Uso de la grilla
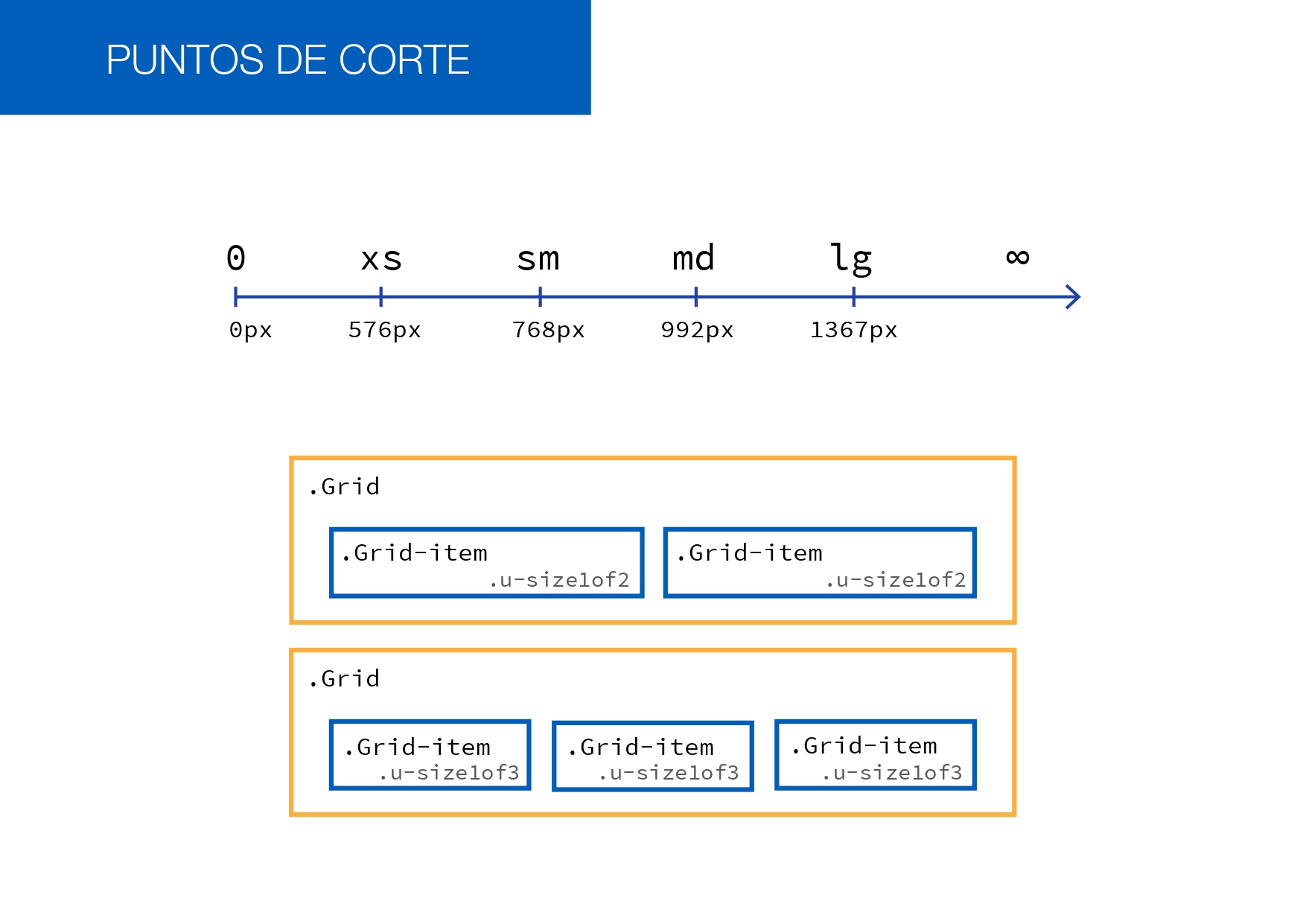
La grilla se usa para ordenar y dividir sus elementos en 12, 10, 8, 6, 5, 4, 3, 2 y 1 parte o columnas; adaptandose a los diferentes tamaños de pantalla y sus respectivos puntos de corte.

Reglas de funcionamiento
- El objecto
.Gridtiene hijos directos únicamente del tipo.Grid-item - Cada uno de los
.Grid-itemtiene que tener al menos una clase que define su ancho.u-sizeXofY. Por ejemplo:u-size1of8,u-size4of8yu-size3of8. - Por defecto, las columnas
.Grid-itemtienen espacios entre sí (24px) - Para remover los espacios entre columnas se agrega la clase
.Grid--noGutter - Los prefijos
[xs|sm|md|lg]en los nombres de las clases que definen los anchos, determinan los puntos de quiebre donde tendrán efecto esas clases - Por defecto las columnas ocupan el 100% del ancho, también puede usarse
.u-sizeFullpara especificarlo explícitamente - Para centrar una columna dentro de una
.Griddebe agregarse la clase modificadora.Grid-item--centera la columna.Grid-itemque se desea centrar

Variaciones de grillas
100% en móviles,
1/2 en tablets,
2/3 en escritorio.
1/2 en tablets,
2/3 en escritorio.
100% en móviles,
1/2 en tablets,
1/3 en escritorio.
1/2 en tablets,
1/3 en escritorio.
1/12
1/12
1/12
1/12
1/12
1/12
1/12
1/12
1/12
1/12
1/12
1/12
1/10
1/10
1/10
1/10
1/10
1/10
1/10
1/10
1/10
1/10
1/8
1/8
1/8
1/8
1/8
1/8
1/8
1/8
1/6
1/6
1/6
1/6
1/6
1/6
1/5
1/5
1/5
1/5
1/5
1/4
1/4
1/4
1/4
1/3
1/3
1/3
1/2
1/2
Full
3/4
1/4
2/3
1/3
3/5
2/5